A Complete Walkthrough for WordPress Theme Customization
Thinking that no one is aware of WordPress's popularity is not acceptable. This time, WordPress is everywhere!!
Almost every businessperson in this world prefers leveraging WordPress for their business websites. Why not?
It has a plethora of options that make creating and managing the website a seamless process. This content management system is user friendly and easily customizable.
You need to believe that for building a professional-looking and engaging website, WordPress has several WordPress themes in its dashboard. Theme customization is also an effortless task, with it, though it has WordPress theme frameworks that are responsible for creating many themes.
This framework is being categorized into two parts, the first one is developed by the business for some particular theme shop and the second one is free that could be used by anyone.
We can say that WordPress is the center part and themes are the add-ons in that beauty.
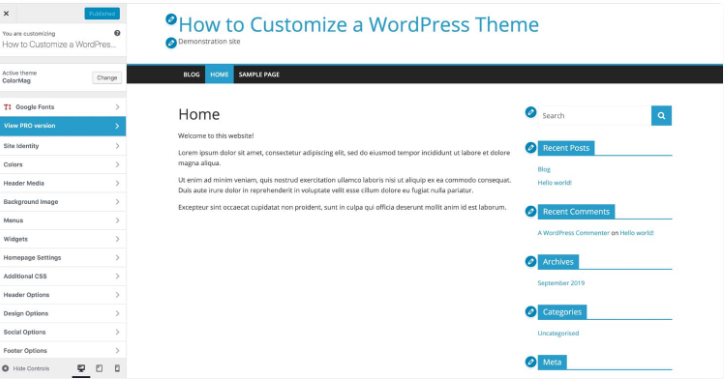
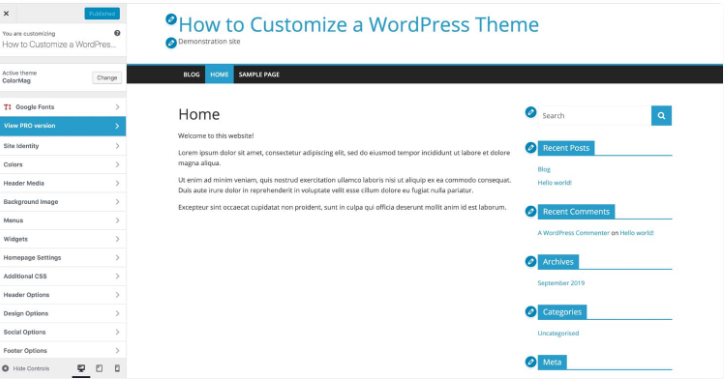
 From the above screenshot, it is prevalent that the free theme, termed as Color Mag is used which has several customization options. This theme includes the segments to the customizer for the design features; such as, category colors, header image, social media, and the Design Options tab that will guide you to more tabs. This will allow you to make modifications to the design and layout of the website.
Every theme has its own customization options, besides, the new theme integrates most of them all the time. So, if you get a theme that you like, but does not fit into your requirements, then might it give you appropriate layout and design after customization.
From the above screenshot, it is prevalent that the free theme, termed as Color Mag is used which has several customization options. This theme includes the segments to the customizer for the design features; such as, category colors, header image, social media, and the Design Options tab that will guide you to more tabs. This will allow you to make modifications to the design and layout of the website.
Every theme has its own customization options, besides, the new theme integrates most of them all the time. So, if you get a theme that you like, but does not fit into your requirements, then might it give you appropriate layout and design after customization.
 It will provide you with a theme's file access, that implies, you can edit it directly. In addition, if you find it easy to write PHP or CSS, then editing the files in the theme is not the right idea.
There are reasons for this, know them below:
It will provide you with a theme's file access, that implies, you can edit it directly. In addition, if you find it easy to write PHP or CSS, then editing the files in the theme is not the right idea.
There are reasons for this, know them below:
 The page builders offer you flexibility with the design and layout of every page. If you know about the website builders, like Wix, then, you must be aware of the process that makes the WordPress transition easy.
And, if you like to use the WYSIWYG interface for your WordPress content, then you can design the web pages perfectly and quickly.
The page builders offer you flexibility with the design and layout of every page. If you know about the website builders, like Wix, then, you must be aware of the process that makes the WordPress transition easy.
And, if you like to use the WYSIWYG interface for your WordPress content, then you can design the web pages perfectly and quickly.
What is the Need to Customize WordPress Themes?
Several reasons are there that might change the look of the WordPress theme, besides the main reason is to establish your own website identity. Many theme customization is considered to create an outstanding website according to the proffered theme. The other reason that makes WordPress theme customization essential is that it allows you to include features that are not in the theme. You can, therefore, add features, such as extra sidebar on the theme, extra footer widget, a new logo section, in the header and a new widget area, etc. Also, customizing themes enhances the performance and converts everything more effectively, and it eradicates the non-essential features that are influencing the website loading time. But... Most of the time, the themes do not need WordPress theme customization, rather, there is a requirement to install the plugin. The sole purpose of themes is to design the website, the way it shows the content, and the way it appears. Plugins include more features and functionality. When the changes you like to make are centralized on functionality instead of designing, then you need to prioritize installing the plugin. To use the plugin, you need to download it from the WordPress directory. Or, if you like to edit the functions.php file in the theme, then, ask yourself, that: Do I need to keep this feature if I switch themes in the future? If you nod to it then, the code should be used in the plugin, not the theme. You can register the custom post type, add the widgets, taxonomies, make the custom fields, and integrate additional features, such as Search Engine Optimization improvements, etc.Options for Customizing the WordPress Theme
It is advisable to look after the main options while starting the process of customizing the WordPress theme. This is because of the reason that every website has its own needs. Hence, have a look at the overview of the options available: If you need to include the new functionality to the theme, then is it better to install the plugin and for that:- Consider the Customizer in the WordPress admin screen for customizing the colors, layout, or font as per your theme.
- In case, you are using the page builder theme, then you can use the features for customizing the website design.
- If you have a framework theme installed, then, you can use any of the accessible child themes for website customization, and the other customization options with their own admin screens.
- If the integrated theme is perfect to the WordPress website and you find it convenient, then directly edit the code.
- And, if you need to edit the third party theme code then, build a child theme. For editing the code, several options are there; that is from Customizer, to block editor, etc.
Empower Business integrity With our WordPress customization service
Common Mistakes in the WordPress Theme Customization Process
# Neglecting the Child Theme
It is recommended not to disable the core theme (child theme) files before making any changes. This is because of the reason that while executing the process, there is a possibility that you can lose the changes being made. Hence, neglecting it can give dreadful results.# Overlooking WordPress Best Elements
WordPress has different means of executing things. For instance, Enqueuing scripts. Here, to eliminate the script conflicts, the wp_enqueue_script function is used. If you have added the script into header.php rather than queuing it, you can ensure that the client can integrate plugins that clash with the script you included. After the completion of the process of queuing, WordPress CMS will eradicate the conflicts. So, it is better to use it to make the overall customization process easy.# Considering the Wrong Theme for the Process
Do not test much! Be specific and proceed with the simple way and basic things. Like, if you are creating the online store, then, use the eCommerce related theme and if you are into the real estate business, then, it is better to use the real estate theme.# Ignoring the Built-in Theme Functionality
Do not forget to look after the theme options page deeply. When WordPress has built-in shortcodes that can here to help, then why to draft the custom CSS for columns and buttons.# Theme Customization in the Wrong Sequence
While making changes to the themes, it is advised not to move directly to the template files. Use the below sequence to do the needful:- Find out whether the theme option can carry out the trick
- Leverage CSS for manage the design, such as child theme style.css file
- Leverage functions.php for making some structural changes
- Integrate the new template files to a child theme
- Consider the WordPress plugin
# Omitting the function.php
Approximately, 90% of the process is managed by the functions.php and style.css file. CSS file allows you to do anything and functions.php manages the structural changes. Consider, if you want to include the script to the <head>, then do not directly move to header.php file, find out how to use the wp_enqueue_script in functions.php.# Neglecting the Cross-Browser Testing
Making all of the changes and checking everything works best on the recent Chrome and Firefox version does not imply the completion of the process. Assure that you are checking every important browser, such as Opera, Safari, Firefox, Chrome, IE, and mobile devices, etc. The sole purpose of this comprehensive guide is to make you aware of the different ways of customizing WordPress themes. This helps you to know which option is right and how the process can be executed effectively and safely.Hire dedicated developers for WordPress theme customization
Different Ways to Customize WordPress Theme
1. Customizing WordPress Theme from WordPress Admin Screens
If the desired changes are comparatively simple and design-focused, then you can use the admin screens for the same. The customizer will offer you several options for customizing the theme. And you can decide accordingly the right option for you. Also, you can check the Editor from the Appearance menu.# Customizing the WordPress Theme by Customizer
You can leverage the WordPress Customizer for customizing the WordPress theme. Accessing it is an easy option, check the ways below:- While analyzing the website (After signing in), choose the customize link in the Admin bar from the top of the screen.
- From the Admin screen, select the Appearance->Customize.
 From the above screenshot, it is prevalent that the free theme, termed as Color Mag is used which has several customization options. This theme includes the segments to the customizer for the design features; such as, category colors, header image, social media, and the Design Options tab that will guide you to more tabs. This will allow you to make modifications to the design and layout of the website.
Every theme has its own customization options, besides, the new theme integrates most of them all the time. So, if you get a theme that you like, but does not fit into your requirements, then might it give you appropriate layout and design after customization.
From the above screenshot, it is prevalent that the free theme, termed as Color Mag is used which has several customization options. This theme includes the segments to the customizer for the design features; such as, category colors, header image, social media, and the Design Options tab that will guide you to more tabs. This will allow you to make modifications to the design and layout of the website.
Every theme has its own customization options, besides, the new theme integrates most of them all the time. So, if you get a theme that you like, but does not fit into your requirements, then might it give you appropriate layout and design after customization.
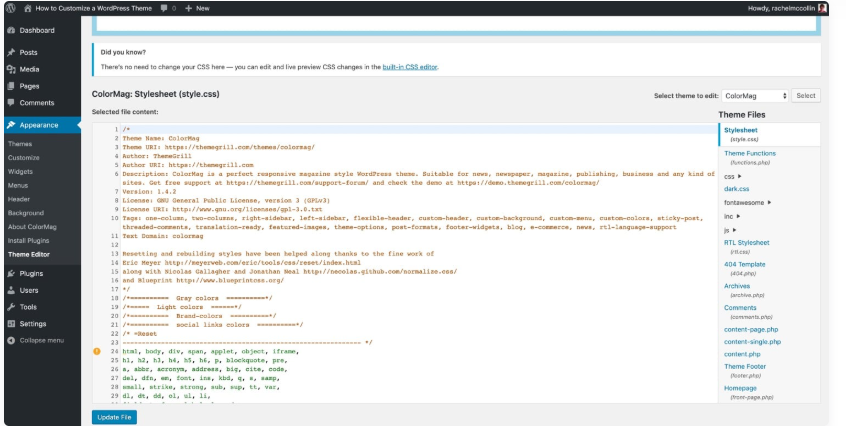
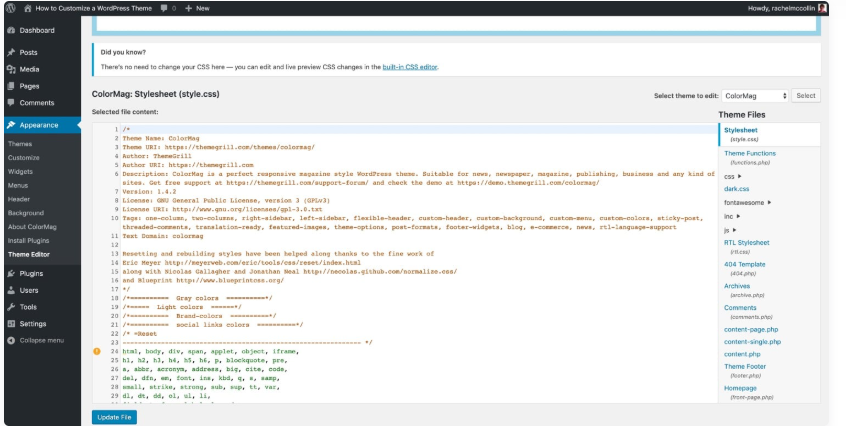
# The Theme Editor
You might have seen an option in the Admin screen, known as, Theme Editor, that you can access from the Appearance-> Theme editor. It will provide you with a theme's file access, that implies, you can edit it directly. In addition, if you find it easy to write PHP or CSS, then editing the files in the theme is not the right idea.
There are reasons for this, know them below:
It will provide you with a theme's file access, that implies, you can edit it directly. In addition, if you find it easy to write PHP or CSS, then editing the files in the theme is not the right idea.
There are reasons for this, know them below:
- If you have purchased or downloaded the third party theme, then, any made changes will get lost while the theme updating process.
- Significantly, if the changes you make damage your website, then, they will not be tracked, and the existing file version will not be changed. You may not be able to revoke the site.
2. Considering Frameworks and Page Builders to customize the WordPress Theme
WordPress themes have an extensive proportion of the customization options, which means, making changes to the layout and design from the customizer is probable. Besides, there are themes that are extendible and can be customized significantly. These themes are termed as theme frameworks. The next option is to consider the plugin that enables you to design the website from the user-friendly interface, termed as Page builders.# Use Page Builder to Customize the Theme
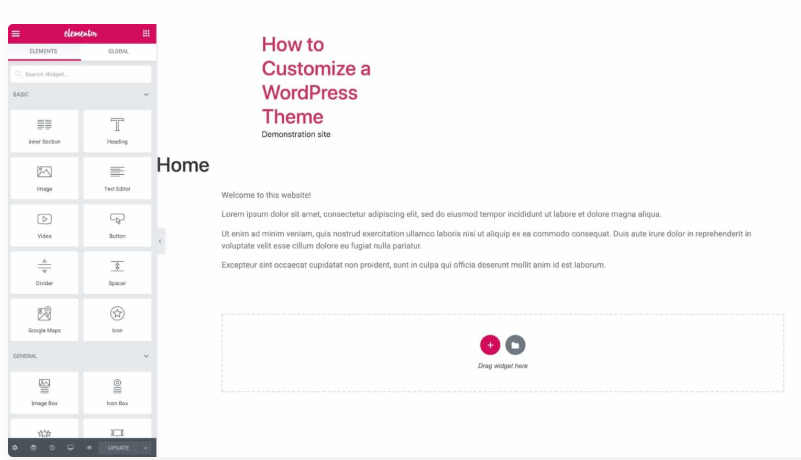
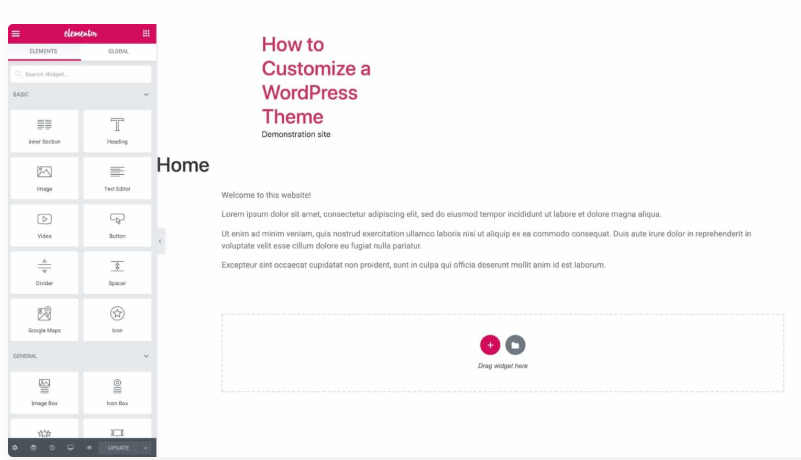
The aim of the page builder plugin designing is to allow you to easily view the content of the website from the interface, thereby, easily setting the design of the website. From here, you can install the page builder plugin using the compatible themes, and then, consider the options it provides you to design the website the way it has to. Elementor is the other popular page builder, but there are many other alternatives that you can consider in the page builder round up. The page builder allows you to edit the pages and posts with the drag-and-drop interface. It means you can check how the content will appear and maintain the uniqueness of every page. Here, we have used the Elementor Page Builder using the Hello Elementor theme, as a compatible one. The page builders offer you flexibility with the design and layout of every page. If you know about the website builders, like Wix, then, you must be aware of the process that makes the WordPress transition easy.
And, if you like to use the WYSIWYG interface for your WordPress content, then you can design the web pages perfectly and quickly.
The page builders offer you flexibility with the design and layout of every page. If you know about the website builders, like Wix, then, you must be aware of the process that makes the WordPress transition easy.
And, if you like to use the WYSIWYG interface for your WordPress content, then you can design the web pages perfectly and quickly.
# Leveraging the Theme Framework for Theme Customization
The theme frameworks are used as an alternative for the page builders. These are the set of themes designed to work concurrently. It has one parent theme which is the framework with the child theme that you can be used for main theme customization. Divi is the theme framework example, that has several customization options and lets you use the child theme design, including the drag and drop interface same as page builders.3. WordPress Theme’s Code Editing
If you are willing to edit CSS and/or PHP, you can edit the code in the theme to customize the theme. This gives you maximum control. If you want to edit your own theme, which is definite to your website and has been specially developed for it, you can edit the theme immediately. However, if you are using a third-party theme and need to edit it, then, you should build a sub-theme to evade losing your changes the next time you update it.# Theme Files Editing
The initial step in editing the WordPress theme is to know which theme files control which themes and which themes require editing.# The Stylesheet
Each WordPress theme integrates a stylesheet, termed as style.css. It has the website styling code; layout, colors, fonts, etc. If you like to change the theme colors, for instance; you can make the stylesheet edits. And if you like to use the different font, then, you will use the stylesheet to apply it to various elements, like, the headings and body text. Be careful when editing style sheets: specificity implies that the element code does not perpetually come from where you think it is. The element will acquire the style from other elements above it in the page hierarchy except you include a style specific to the lower element. To know how CSS is influencing the web page elements, then, you should use the browser inspector to examine CSS. Also, you can use this to address new CSS that marks individual elements or different classes on the page. If all the discussions about classes, elements, and particularities are distinct to you, then you may require to avoid directly editing the theme's CSS; atleast, until you have a better understanding and working of CSS.# The Functions File
Other files that almost every theme has is a functions file (functions.php). It is the file that creates more stuff to work in the theme. In these files, you can get codes to register theme functionalities such as featured widgets, images, etc. If you have an urge to integrate the functionality to the theme, then you can do it now. But, in most cases, you can create a plugin. So, ask yourself: Do I need to include the functionality, if, in the near future, I change the theme? If the answer is "Certain", then, build the plugin and include the code to the function file. The plugin does not have to be big- nothing prevents you from building a plugin with a few lines of code. PHP is used in the function file, so, that is why you have to understand it. Do not be careless when it is about coding- stop copying and paste. Spare some time to understand the code and how it works. So, you are unlikely to add suboptimal code.# Theme Template Files
Almost every file in the theme has the theme template files. These files define what content WordPress outputs on every page and what is considered as the template hierarchy. If there is a need to change the way the content is shown on the given archive, page, and type, then, you will either require to edit the existing one or make the new one. Consider the case; if you have a theme that has archive.php to create archive pages for tags and categories. You like to make modifications to the way the tags are given. Hence, build the file called “tag.php”, that would be according to the archive.php with the tweaks. Also, update the files nicely: they may damage your website. Do not forget to test first on the local installation and/or staging site. Whatever file you want to edit, you should carry out appropriately.4. Third-Party Theme Customization with the Child Theme
If the theme your website is running is from third-party then, you need to edit the code and build the child theme. It is because of the reason that if you like to edit the theme directly, then, update it, but, this way, you will lose the changes being made. Building the theme categories into four steps:- Create a new folder in themes/wp-content.
- In that folder, build a stylesheet. The stylesheet tells WordPress that this is the child theme of the existing theme.
- Include copies to the file that you like to edit to the cold theme and then, edit accordingly.
- Now, activate the child theme on the website.
# Assure your Customization Settings Don’t affect Accessibility
Some theme changes are needed to get access to users with sensory impairments or disabilities. It is not only about assuring your WordPress website working on screen readers; there are other major considerations, such as, font sizes, color schemes that are critical for a large number of users. If the changes you are establishing are related to the theme then use the small text and make it brighter. It may make it tough for users to interact with the website and read the content. We here advise you to carry out the changes live and use the accessibility checker for monitoring the website and assuring that it is not rejecting the potential users.# Adhere to the WordPress Coding Standards
If you are editing the code in the theme and building the child theme, then, you must assure that it has adhered to all WordPress coding standards. These coding standards ensure consistency, code quality, and do not accept the code that creates the mess. There are CSS, PHP, and JavaScript standards, so it is better to spare some time to examine those that are important to you and assure that you are following them. If your existing WordPress theme is coded correctly and you consistently write any new code, then, you can ensure that your code meets the requirements. Do not forget to include the comments to the made changes of themes so that you and others can know what to include in the future.Let's Discuss about your Project Now